Lühendid UX ja UI – kasutajakogemus ja kasutajaliides – ei ole tõenäoliselt enam paljude inimeste jaoks päris võõrad. Mõlemad on omavahel tugevasti põimunud ning sisuliselt moodustabki kasutajakogemuse ja -liidese ehitamine lõpuks selle, mida IT-maailmas nimetatakse disainiks.
Visuaal ja mugavus käsikäes
Kasutajaliides ehk UI keskendub sellele, kuidas ja millisena sinu toodet nähakse – rõhk on toote välimusel ja visuaalsetel elementidel. Lühidalt on kasutajaliidese osaks kindlad komponendid, mida kasutaja näeb ja nendega nii-öelda suhtleb, lihtsamalt öeldes erinevad nupud ja menüüd, millele inimene veebilehel vajutada saab.
Kasutajakogemus ehk UX on mõnevõrra laiem mõiste ning on iga toote või teenuse aluseks. Lihtsalt öelduna on kasutajakogemus see, kuidas inimene sinu toodet või teenust tunnetab ja kui mugav tal seda kasutada on.
Kasutajakogemuse hindamine on alati subjektiivne. Kuna inimesed on erinevad, siis ühe “kõige parema” kogemuse disainimine on sisuliselt võimatu. Seetõttu on teenust disainides juba varajases faasis oluliseks lüliks baasvaadete testimine lõppkasutaja peal, seda nii UI kui ka UX poolelt.
Algusest peale õigesti
Singletoni tegevjuhi Norman Saarso sõnul näevad kliendid täna siiski tihtipeale testimist kui üht tülikat kulurida arvel, kuigi tegelikult on see kogu IT-arenduse juures üks olulisemaid osi ja pikas perspektiivis hoopis potentsiaalne kokkuhoiukoht.
Saarsoo viitab, et sageli saab esimesed veakohad likvideerida juba mõtete kogumise faasis, näiteks ehitades kogu kasutajakogemuse teekonna ehk flow üles märkmepaberite abil. “Oleme tihti klientidega teinud nii, et jagame kõigile kätte post-it paberid, ja kaardistame niimoodi üles esialgse nägemuse sellest, kuidas kasutaja teenuse sees liikuma peaks,” rääkis Saarso.
Paberil on kogu kasutajakogemuse protsessi kaardistamine ja võimalike kitsaskohtade analüüsimine ning ümber tegemine tunduvalt kiirem ja soodsam kui arenduse edasistes etappides.
“Suurusjärkudest rääkides võtab märkmepaberitel protsessi ümber mängimine paar tundi, wireframe’i faasis ümber joonistamine umbes päeva, aga valmis ehitatud asja puhul võib muudatuste tegemiseks kuluda juba nädala jagu tööd,” selgitas Saarso.
Kontekst on oluline
Ettevõtjana on oluline mõelda ka sellele, kes ja missugustes olukordades sinu teenust kasutama hakkavad. On tulnud ette projekte, kus kliendil on kindel nägemus sellest, kes tema ideaalne kasutaja on, kuid reaalselt teenusega live’i minnes on pilt hoopis teistsugune.
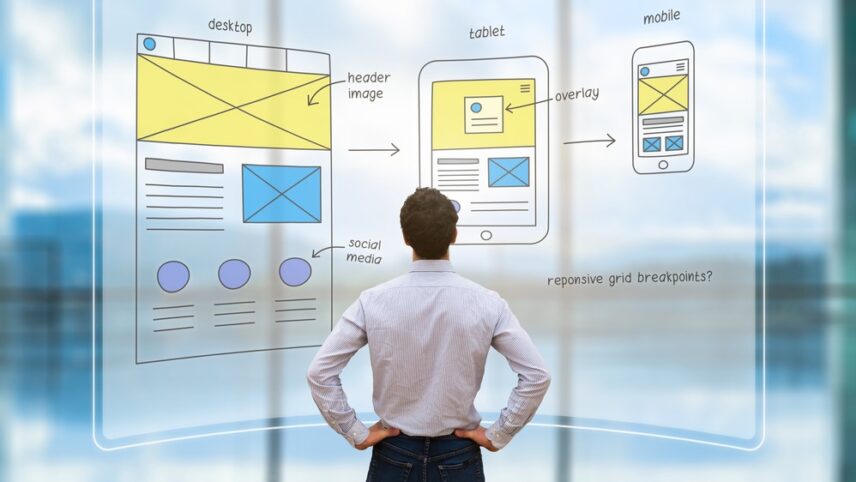
Singletoni UX/UI disaineri Martine Päi sõnul tuleks mõelda selle peale, kas sinu teenust – näiteks äppi – kasutatakse pidevas liikumises (näiteks kõndides rahvarohkel tänaval, bussi peale minnes või poes käies) või hoopis peamiselt kodus, kus kasutaja saab seadmele kogu oma tähelepanu pöörata.
Seda põhjusel, et mobiiliseadmes ja arvuti ekraanil kuvatav vaade on erinevad ning nõuavad seetõttu ka erinevat lähenemist. Et mobiilseadmete kasutamine on pidevas tõusutrendis, võiks Päi hinnangul alustada just mobiilivaatest.
“Toodet või teenust tuleks testida keskkonnas, kus enamik kasutajaid seda kõige tõenäolisemalt kasutama hakkavad. See kõik mängib juba disaini loomise faasis väga suurt rolli, et lõpptulemus oleks suunatud just mõeldes selle konkreetse teenuse või toote kasutajale,” rääkis Päi.
Niisiis on väga oluline loodud lahendust testida ja analüüsida, sest just see tagab soovitud tulemuse ehk visuaalselt meeldiva ja hästitoimiva kasutajakogemuse. Seega sõltub kõik sinu soovidest, vajadustest ja kontekstist – UX ja UI on selleks, et need realiseerida ja omavahel hästi tööle panna.