Kus käivad arendajad koodijuppe ja ideid leidmas? Jalgratast pole põhjust ise leiutada ning tehisintellekt ei pruugi alati õiget vastust anda. Singleton pani kokku nimekirja, millistest allikatest võiks vajalikke ideid leida, tööriistu kasutada või lihtsalt teiste oma ala spetsialistidega nõu pidada.
1 – Github
Githubist alustatakse ja seal lõpetatakse. Ühel heal arendajal on Githubis ikka oma konto, kus koodinäiteid jagada, kuid lisaks on see hindamatu ja põhjatu allikas kõikvõimalike lahenduste leidmiseks.
Seal käib üle saja miljoni arendaja ehk kogu selle valdkonna koorekiht kogu maailmast. Lisaks koodinäidetele ja -kogudele saab kohalikus foorumis nõu küsida või vaadata, mis on hetkel arendajatel mureks.
2 – Stack Overflow
Teine programmeerijate A ja O on muidugi Stack Overflow. Sealgi käib üle saja miljoni arendaja ning nagu kodulehel lubatakse, on igal aktiivsel arendajal tavaliselt brauseris lahti ka üks aken Stackoverflow jaoks, et olulistest uudistest mitte ilma jääda.
Põhiliselt on tegemist maailma suurima küsimuste-vastuste keskkonnaga, kust leiab vastuseid juba küsitud küsimustele või saab pärida ka midagi täiesti uut, millele vastavad maailma parimad eksperdid omal alal juba kümnete sekundite jooksul.
3 – Reddit
Reddit on koduks tuhandetele kogukondadele, lõpututele vestlustele ja autentsetele inimsuhetele. Redditi puuduseks on see, et foorumid ja vestlused käivad mistahes teemal, mitte ainult tarkvaraarendusest. Kuid samas on see ka eeliseks. Kui tahad töö kõrvale midagi põnevat lugeda, siis sealtsamast leiab alati sisukaid vestlusi. Olenemata sellest, kas oled huvitatud uudistest, spordist, filmidest või kassivideote lõputust voost, on Redditis alati selle jaoks mõni vestlus. Programmeerijate kanaliks, millest alustada, võiks olla näiteks @programming.
4 – DevDocs
Kui on vaja kaevuda APIde või platvormide dokumentidesse, programmeerimiskeelte juhenditesse või mistahes muudesse olulistesse materjalidesse, mida arendamiseks vaja, siis DevDocs pakub seda. Lakoonilisel kujul on olemas kõik vajalik HTML-ist WordPressini. Ise saab määrata, mis platvormid huvitavad ja neid sisse-välja lülitada, isegi sisse logida pole vaja. Vestlus käib Twitteris, Discordis ja Githubis.

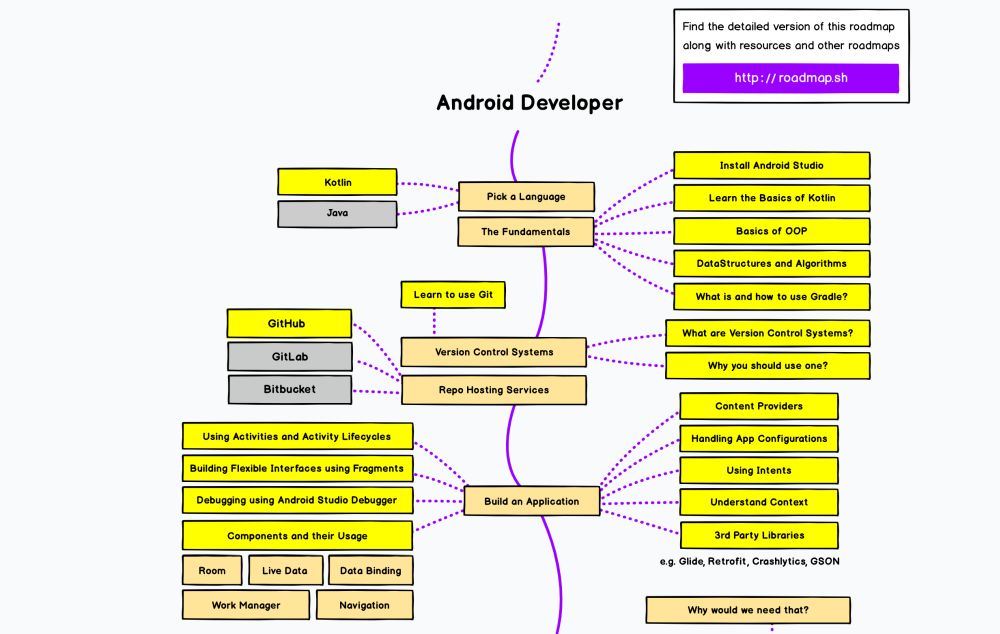
5 – Roadmap
Kui tahad omandada uut eriala, hakata eksperdiks mõnes arendusvaldkonnas ning süsteemselt kõik vajaliku selgeks õppida, aitab Roadmap. Seal võib koostada endale samm-sammulise juhendi eesmärgi saavutamiseks.
6 – LambdaTest
Testimine on arendaja üks tähtsamaid töid, mis mõnikord rikub tuju ja paneb kiruma. Et see protsess oleks lihtsam ja rõõmsam, selles aitab LambdaTest.
Testida saab erinevates keskkondades, brauserites, mobiiliplatvormidel, isegi nutitelerite operatsioonisüsteemides ning küsida tehisintellektilt, mis vajaks parandamist. LambdaTest on pilvepõhine testimisplatvorm, mille arsenali kuulub enam kui 2000 erinevat brauserit, operatsioonisüsteemi ja seadet. Ühilduvust saab proovida nii käsitsi kui automaatselt.
7 – Daily.Dev
Kui tahad lugeda oma valdkonna uudiseid, siis tavalisest uudismeediast arendajatele huvipakkuvaid artikleid eriti tihti ei leia. Daily.dev aga pakub iga päev midagi. Seal saab uudistevooge personaliseerida vastavalt oma huvidele ja oskustele ning lehekülg aitab olla kursis just oma kitsa valdkonna värskeimate teadetega.
8 – Code Beautify
Kui tahad oma koodi tõeliselt ilusaks teha, siis see veebileht aitab koos tehisintellektiga. Lähtekood aidatakse muuta ilusamaks ja hõlpsasti loetavaks, kohendades kujundust ja puhastades programmikoodi lihtsamaks.
Töö käib nii: vasakusse aknasse sisesta vastava tööriista lehel oma “must” kood, paremasse ilmub puhastatud tulemus. Siin on hea ka oma portfoolio jaoks mõni hästi töötav programminäidis kenamaks teha.

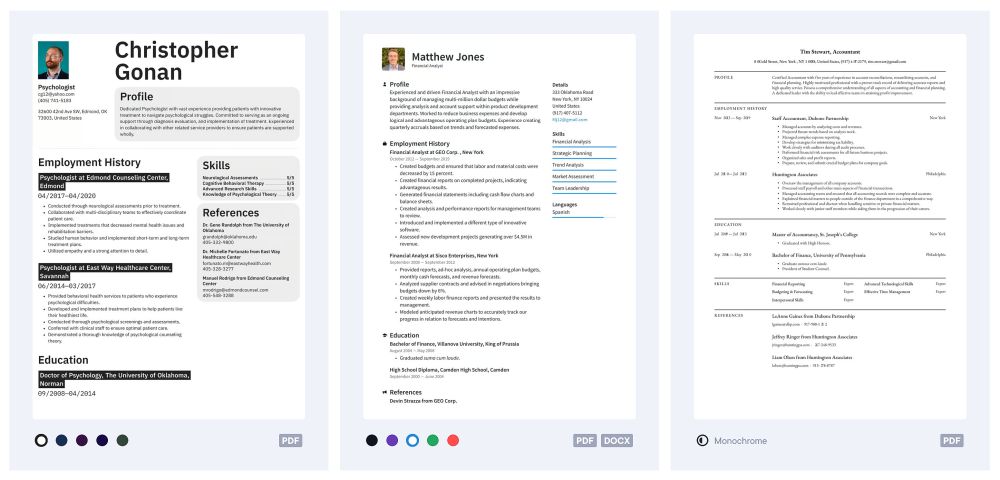
9 – Resume.io
Kuigi sul võib olla põhjalik CV erinevates portaalides, nagu näiteks LinkedIN-is või CV Online-is, poleks paha enne kandideerimist ka üks ilus professionaalse kujundusega CV kokku panna. Canva aitab kujundustega või ka mõni muu kujundusprogramm, kuid Resume.io on teinud selle töö võimalikult lihtsaks. Installida pole vaja midagi, vali veebis sobiv välimus, sisesta andmed ning hetke pärast on justkui professionaalse kujundaja käe alt välja tulnud värske korralik CV.
10 – Small Dev Tools
Veebileht pakub tasuta arendustööriistu, millega vormindada HTML-i, CSS-i, Javascripti jne. Samal lehel saab ka oma koodi minimeerida, luua testandmeid programmi testimiseks, jagada koodijuppe ja proovida teiste tehtud väikseid, aga lihtsaid ja kasulikke lahendusi.
11 – Codepen
Kui oled front-end arendaja, siis midagi arvutisse installimata saab siin lehel katsetada HTML-i, CSS-i ja Javascriptiga loodud kujundusi. Samast leiab vajalikke koodijuppe ning näiteid ja nippe mõne disainiprobleemi lahendamiseks.
12 – CSS-Tricks
Teinegi front-end arendajate jaoks mõeldud leht on maailmas üks populaarsemaid veebidisaini teemalisi veebe, mida külastab üle kahe miljoni külalise kuus.
Veebileht aitab õppida CSS-i trikke ja muuta veebilehe kaunimaks. Sait sobib lisaks algajatele ka proffidele, kes soovivad täiendada oma oskusi ja teadmisi veebidisainis.
13 – Hacker News
Tegemist on uudistesaidiga, mis pole mõeldud vaid häkkeritele, vaid huvitab laiemalt kõiki arendajaid. See on endiselt üks populaarsemaid uudisteveebe arendajate ja programmeerijate seas, kus lisaks uudistele leiab vihjeid ka uutele tööriistadele ja tehnoloogiatele.
Samuti leiab sealt vestlusi kõigil muudel teemadel nagu poliitika, äri, filosoofia, filmid jne. Mõnes mõttes sarnaneb see Redditiga, kuid on rohkem arendajatele keskendunud. Postitusi ja kommentaare hääletatakse üles või maha, seega on alati näha, mida inimesed sisust arvavad.
14 – Dev.to
Ilmselt enamikul veebiarendajatest on see aadress omale brauseri lemmikutesse juba salvestatud. Tegemist on veebiarendust, veebidisaini ja sellega seotud tehnoloogiad tutvustava lehega, kus on suur kogukond veebiarendajaid, kes jagavad omavahel teadmisi ja kogemusi. Dev.to kasutajateks on üle miljoni veebiarendaja.
15 – Codeimg
Kui tahad oma koodist ilusat pilti, mida teistega jagada või blogipostituses illustratsioonina kasutada, siis Codeimg aitab.
Pildil saab kohandada väljavõtte värve, raami, kirjastiili ja palju muud.
16 – Cheatography
Kui tahad omale mõne programmeerimiskeele ilusat spikrit ühel lehel väljatrükituna, siis see spikrikogu pakub neid valmiskujul mistahes teemadel. Isegi kodutööde spikri saab välja lasta.

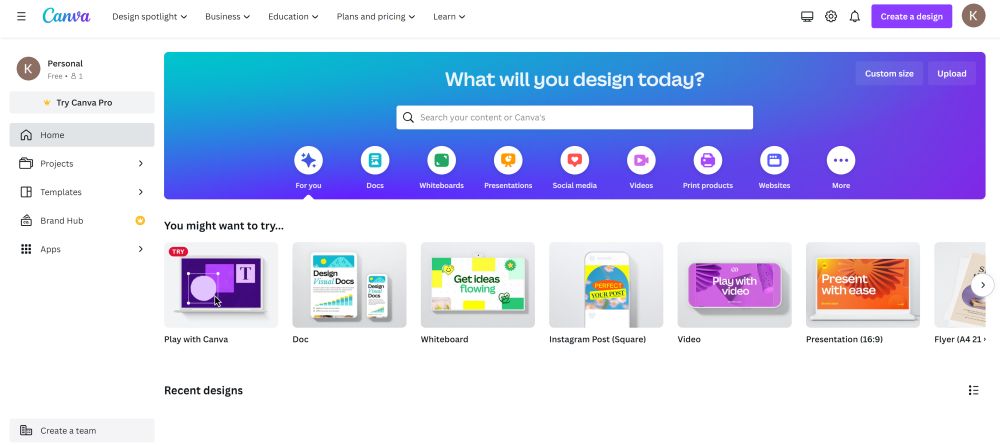
17 – Canva
Kui sa pole professionaalne disainer, kuid aeg-ajalt on vaja mõnesid vidinaid ikkagi kujundada, siis midagi installimata saab seda teha Canva lehel. Palju asju on tasuta, kuid tasu eest saab veelgi suurema valiku.
Kujundada saab kõike veebilehtedest trükisteni. Ka CV kujundamise võimalused on olemas ning vajadusel saabteha üsna professionaalse väljanägemisega näiteks firma suvepäevade plakati.
18 – Responsively
Kui oled veebiarendaja, siis aeg-ajalt tuleb kontrollida, kuidas äpp või veebileht erinevates seadmetes välja näeb. Ekraani suurusega kohanduv kujundus on näha saidil Responsively kohe ühe pilguga, kuna sel lehel kuvatakse korraga kõrvuti kõik vajalikud ekraanisuurused, mida soovid testida. See aitab päris palju aega kokku hoida.
19 – Producthunt
Tahad teada, millega teised arendajad on hakkama saanud? Sel lehel jookseb uudisvoog äsja valmis saanud täiesti uutest asjadest, millest mõned võivad anda inspiratsiooni täiesti uuteks ideedeks.
20 – DZone
See on põhjalik ja laiahaardeline arendaja veebiportaal. Nii nagu päris ajalehtedes, on ka siin uudised, kultuuri sektsioon, nõuanded ja soovitused. Oma teemasid saab kasutajaks registreerides välja valida ja esile tõsta. Registreerunud on juba kaks miljonit arendajat.